Motivation - Hari ini saya akan membagikan Tutorial Blog bagi pemula yang baru saja membuat blognya, apa itu? Berikut adalah Tutorial "Menghilangkan Navbar Blog". Sebelumnya, saat membuat blog pertama kali, pasti anda akan disuruh memilih 8 Template, yang masing-masing Templatenya itu memiliki Navbar.
Apa itu Navbar Blog? Navbar Blog, Berupa Tab Menu yang berada di atas halaman Blog (Floating). Fungsi dari Navbar ini Sendiri yaitu untuk mencari blog-blog lain yang baru saja di buat. apalagi? selain itu Fungsi Navbar:
- Memperlihatkan Alamat Gmail kita.
- Kita akan Mudah Log Out, karena pada navbar ini, tersedia tombol Log Out
- Selain Log Out tentu tersedia juga Log In
- Mempermudah dalam melakukan Blog walking.
Nah itulah Beberapa Fungsi dari Navbar, namun kita melihat, rata-rata setiap blog menghilangkan Navbar ini. bagaimana Caranya? Silahkan ikuti Tutorialnya dibawah ini:
- Apabila hanya untuk menyembunyikan navbar dari halaman blogger kita hanya perlu me-non aktifkan navbarnya dari widget settingnya. Namun hal ini hanya menghilangkan tampilannya saja dan tidak menghilangkan elemennya pada halaman, dengan kata lain ukuran dari elemen navbarnya masih bersentuhan dengan elemen lain.
- Hal yang harus dilakukan adalah masuk ke dalam dashboard blogger kemudian pilih "Tata Letak". Muncul halaman pengaturan widget lalu pilih Navbar yang berada di paling atas lalu klik "Edit".
Pada jendela Konfigurasi Navbar, kemudian klik "Off" dan "Simpan". Maka sesudah itu tampilan dari Navbarnya sudah hilang.
- Cara di atas hanya untuk menghilangkan tampilan dari navbarnya saja, namun tidak merubah dari ukuran dan susunan elemen pada halaman blogger, sehingga terlihat di halaman atas blog terdapat ruang kosong yang tadinya berisi tampilan navbar.
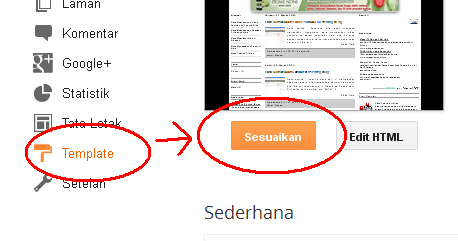
- Untuk membuat ruang kosong tersebut hilang, kita hanya perlu menambahkan sedikit kode CSS. Kita bisa menambahkan kode CSS pada "Setting Template". Namun biar lebih mudah yaitu dengan menggunakan "Sesuaikan" saja.
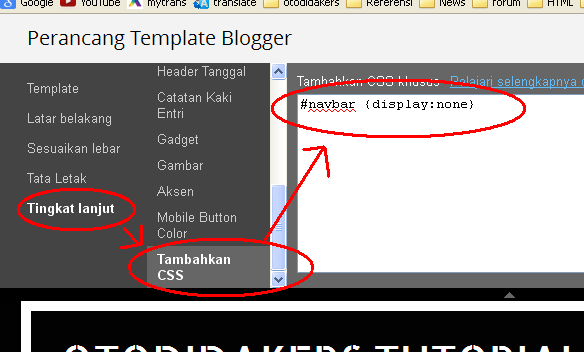
- setelah itu, pilih "Tingkat Lanjut" kemudian pilih "Tambahkan CSS".
- Pada kolom area teks, tambahkan kode css berikut : #navbar {display:none}
- Save dan Lihat Hasilnya.